Growth
The Growth attributes accesses the growth pattern of a model as it was defined in Cinema (if it was defined). If not defined in Cinema, the Clarisse attribute will be greyed-out.
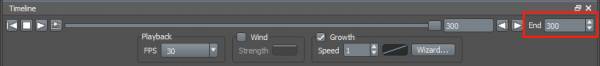
Unlike Cinema, in Clarisse, growth is mapped to a percentage and defaults to 100% (final state of growth). The screenshot below is an example timeline in Cinema.
In this example, 0% growth maps to frame 1 and 100% maps to frame 300. To get a frame-for-frame map with Cinema, keyframe the percentages to span 300 total frames, but many other mappings are possible.
The Clarisse plugin will generate velocity vectors based on the growth animation. These can be tuned as described here.